2a. Direct Capture
This flow completes the payment approval, starts the customer's payment plan, and settles the full order value with the merchant - all as a combined action.
- The merchant uses the token returned by Create Checkout in combination with the Clearpay JavaScript afterpay.js to direct the customer through the Clearpay screenflow. This token expires after 180 minutes.
- The customer completes the Clearpay screenflow and is returned to the merchant website. If the customer clicks Confirm, they are returned to the merchant website with the
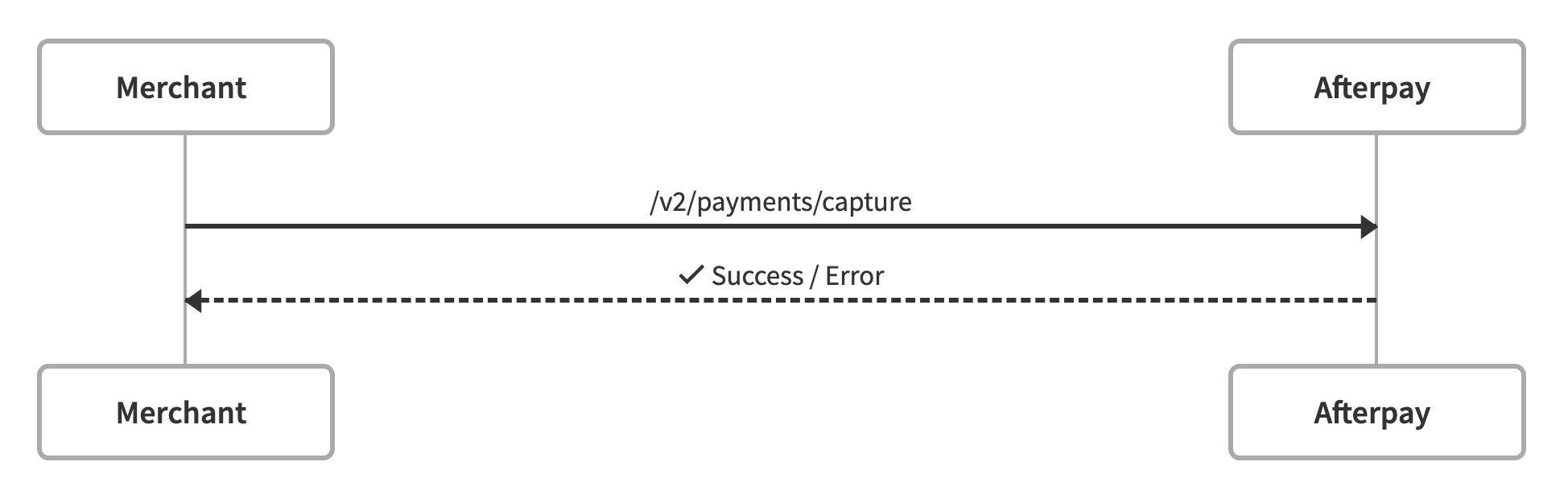
orderTokenand a status ofSUCCESS. If the customer cancels, they are returned to the merchant website with theorderTokenand a status ofCANCELLED. - If the merchant is able to fulfil the order, the merchant calls the Capture Full Payment endpoint to capture the payment. This call is idempotent, and can be retried within 24 hours using the same unique
requestId.

Payment status (APPROVED or DECLINED) is only known after Capture Full Payment has completed.
If the payment was approved by Clearpay, the merchant presents the customer with an order confirmation/receipt page. If the payment was declined by Clearpay (e.g. the customer’s card details are entered incorrectly), the merchant presents an appropriate message to the customer at the checkout.
- As shipments occur for the order, use the courier API call to send Clearpay each shipment’s tracking information. Find more details of the update shipping courier endpoint here.
Updated almost 2 years ago