Clearpay On-Site Messaging App
Important
You cannot use the Clearpay On-Site Messaging App to add Clearpay at checkout. Instead, follow the instructions on the Add Clearpay at Checkout page.
Important
Before you install and configure the Clearpay On-Site Messaging App, make sure you already added Clearpay to your Shopify store. See the Add Clearpay at Checkout page for instructions. Once added, ensure Clearpay is visible at checkout and functioning before you attempt anything with the Clearpay On-Site Messaging App. You cannot use the Clearpay On-Site Messaging App without first adding Clearpay at checkout successfully.
This page shows you how to do the following:
-
Install the Clearpay On-site Messaging App - A procedure to install the app
-
Add the Messaging to the Product Pages - Instructions on how to add the messaging to the Product Pages
-
Add the Messaging to the Cart Page - Instructions on how to add the messaging to the shopping Cart Page
-
Adjust the Style of Messaging - This covers things like text alignment, margins, text colour, logo types, display for mobile devices, and more
-
Make Mobile View Adjustments - Adjust the style of messaging for mobile devices
-
Add a Footer Payment Icon - Add a payment icon to the bottom of the page
-
Hide Messaging from Some Products - Hide Clearpay messaging from a selected product, or products
This information is for Shopify 2.0 Themes
The instructions below apply to Shopify 2.0 Themes only.
Install the Clearpay On-site Messaging App
Do the following:
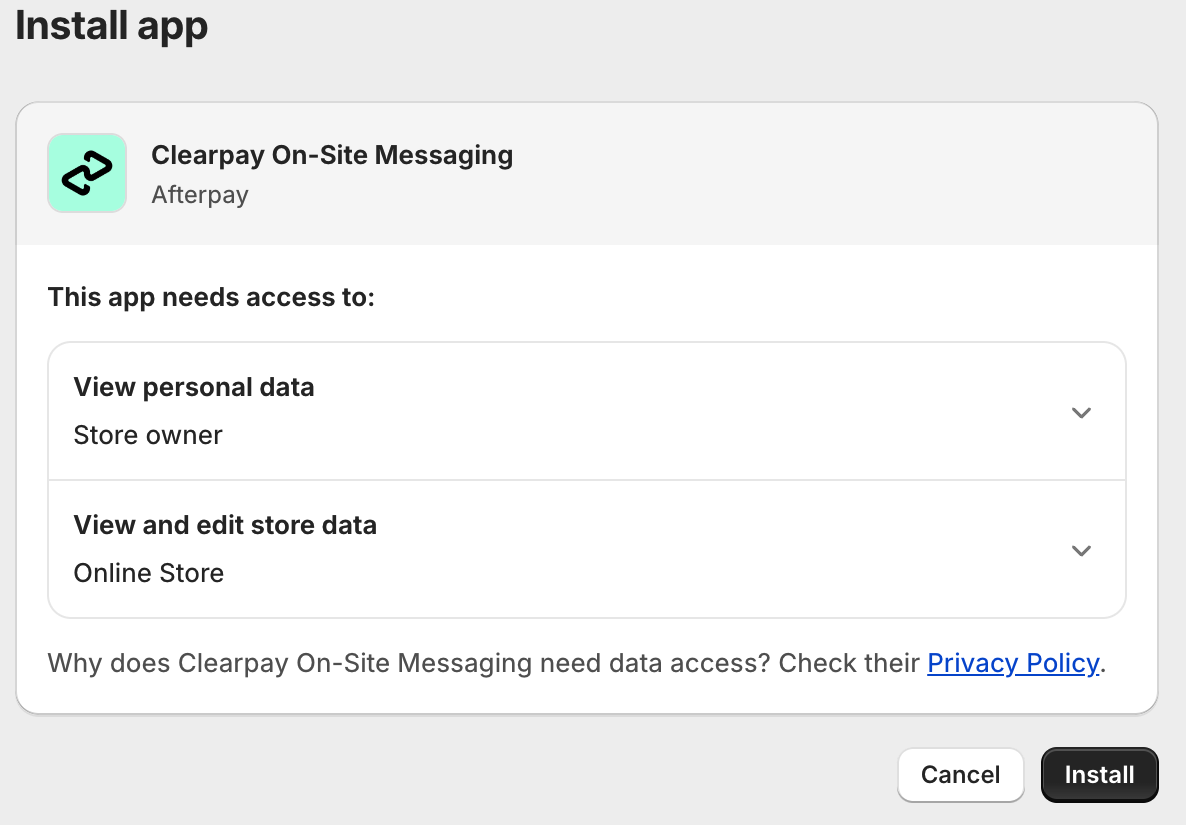
- Click the link to download and install the Clearpay On-Site Messaging app from the Shopify App Store. An installation screen on Shopify’s admin portal appears.

- Click Install.

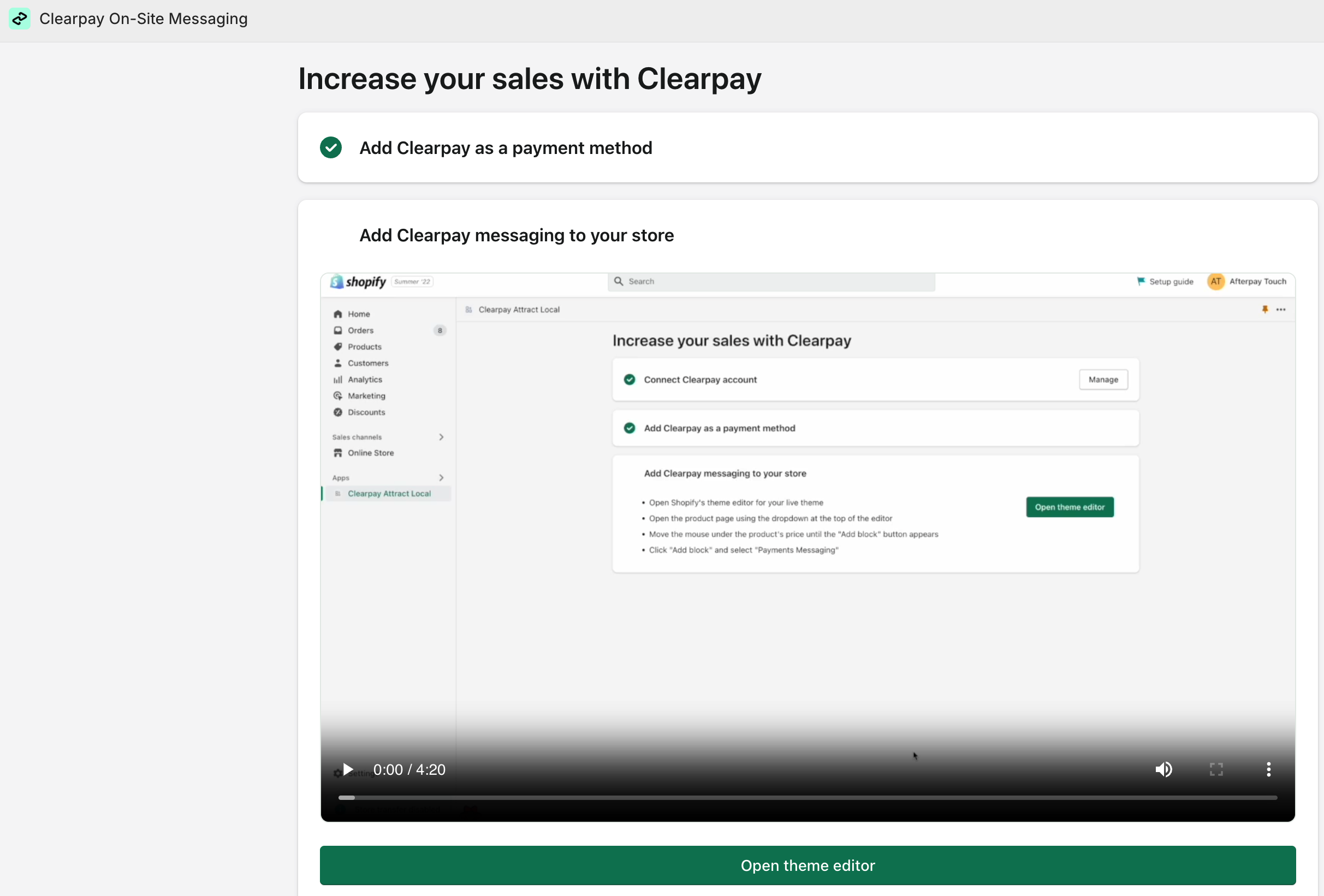
When the Clearpay On-Site Messaging app is installed, the screen above is displayed.
Add the Messaging to the Product Pages
- From the Clearpay On-Site Messaging screen, click Open Theme Editor.

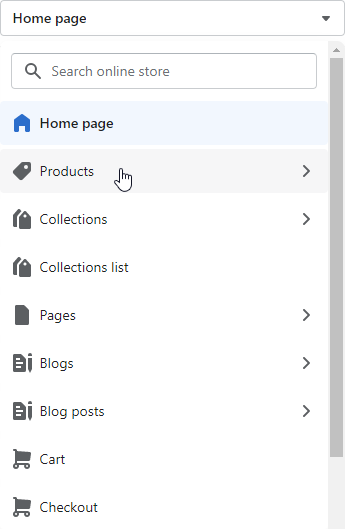
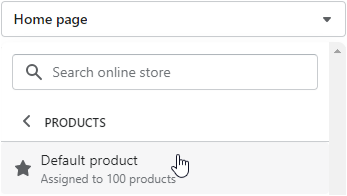
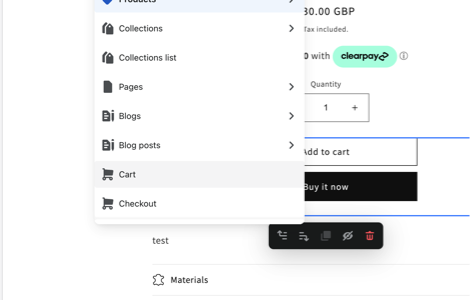
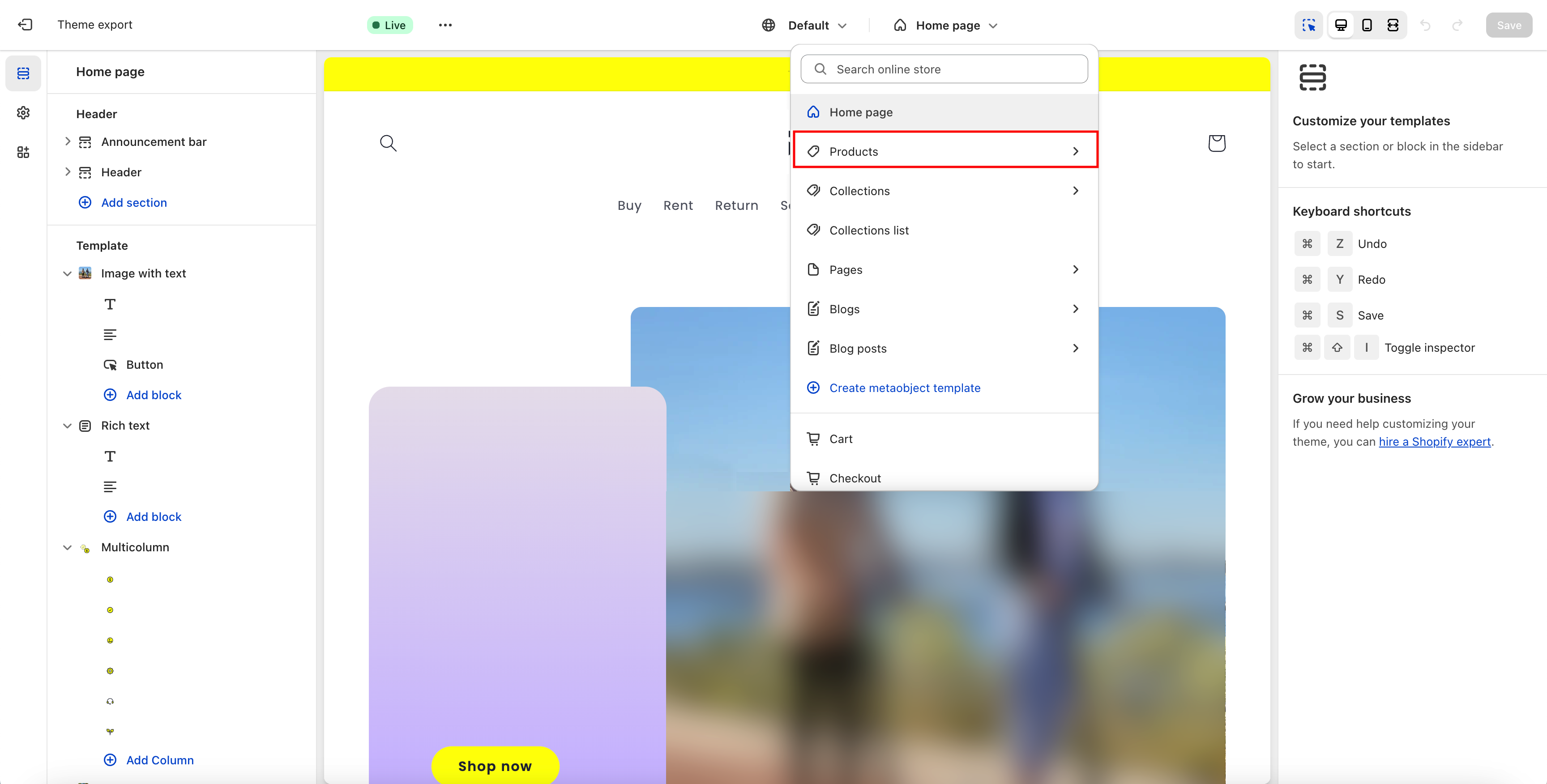
- From the Theme editor, click the dropdown at the top of the editor, then click Products.

- Select the Default product template, or the Product template that needs messaging.

How Messaging Works
Messaging works on Product Page templates. So if you have a single Product Page template, you add messaging to that template. If you have several different Product Page templates, then you’ll need to add messaging to each one separately.
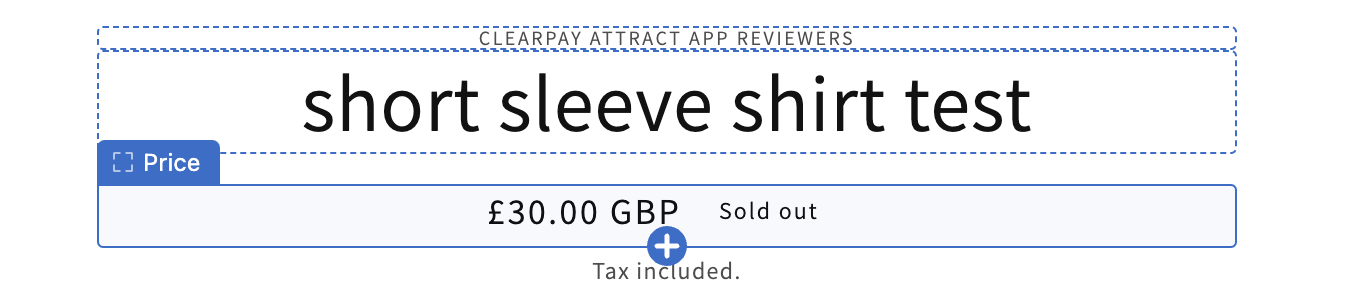
- Move your mouse over the Product price, a + symbol appears.

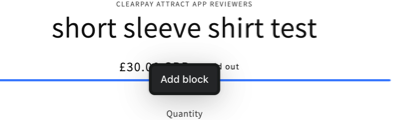
- Move your mouse over the + symbol until the Add Block button appears.

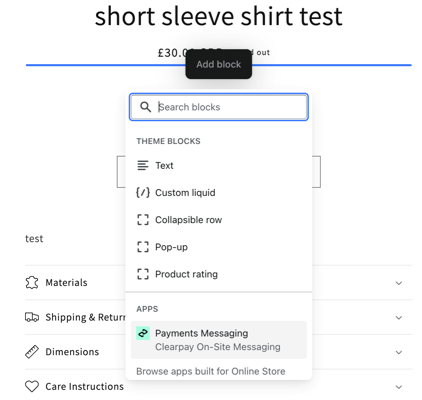
- Click Add block and then select Payments Messaging - Clearpay On-Site Messaging.

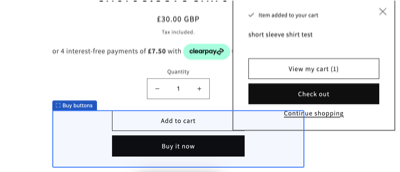
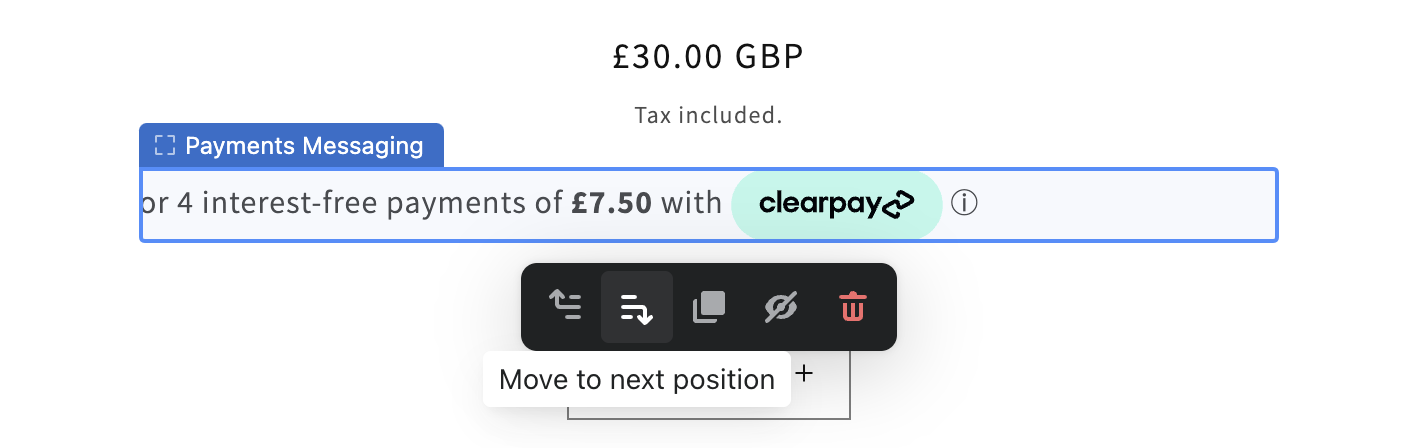
The Product page should now look like this:

- Click Save in the top right corner.

Add the Messaging to the Cart Page
You are now ready to add some messaging to the Cart page. Do the following:
- For an accurate Cart page preview, click Add to cart

- Next, to open the Cart page, click the dropdown at the top of the editor and click Cart.

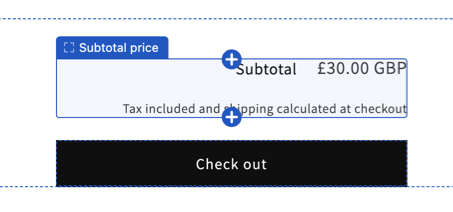
- Move the mouse over the Subtotal above the Checkout button. A + symbol appears.

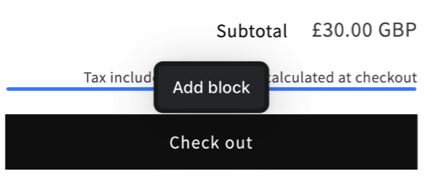
- Move the mouse over the + symbol, an Add block button appears.

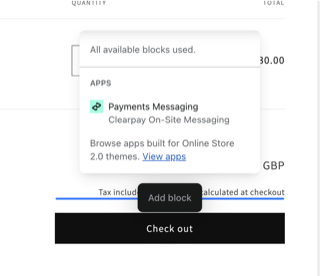
- Click Add Block and select Payments Messaging Clearpay On-Site Messaging

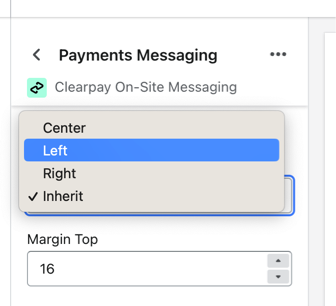
- If the text alignment is wrong, adjust the text alignment. To do this, click the Text Alignment dropdown and select a new alignment option.

Mobile view
You can set a separate alignment for display on mobile devices.
Do the following:
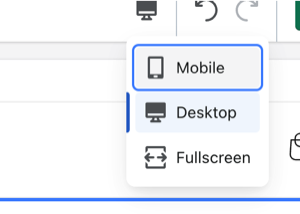
- To check the appearance on a mobile device, click the monitor icon and then click Mobile at the top right of the editor.

-
Scroll down to Mobile View settings, make any changes you need.
-
Click Save in the top right corner.
-
Verify your messaging and alignment on your live store.
You can adjust various aspects of the page for mobile devices. See the Mobile View Adjustments section below for more details.
Adjust the Style of Messaging
You can adjust many aspects of the styling. To do this:
- Select the Payments Messaging - Clearpay On-Site Messaging block on the Product page.

Alternatively you can select Payments Messaging - Clearpay On-Site Messaging from the side bar under Product information. See picture below:

Text Alignment
To adjust the text alignment:
- Click the Text Alignment dropdown and select a new alignment option.

Margins
To adjust the margins above and below the messaging:
-
Enter a new value into the Margin Top field.
-
Enter a new value into the Margin Bottom field.
Negative values are allowed..

Text Colour
To adjust the text colour:
- Click the Text Colour colour-picker and select the new text colour.

Text Size
- Click the Text Size dropdown and select a new text size option, extra small, small, medium and large.

Intro Text
To adjust the intro text:
- Click the Intro Text dropdown and select a new intro text option. The options are, In, in, Or, or, Pay, pay, and Pay In, pay in.

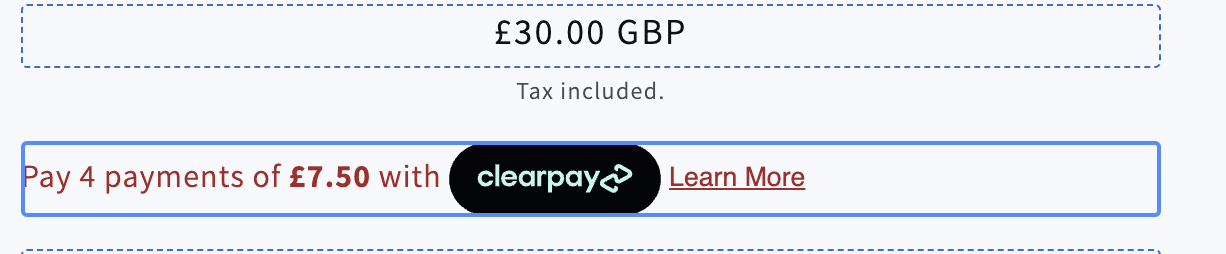
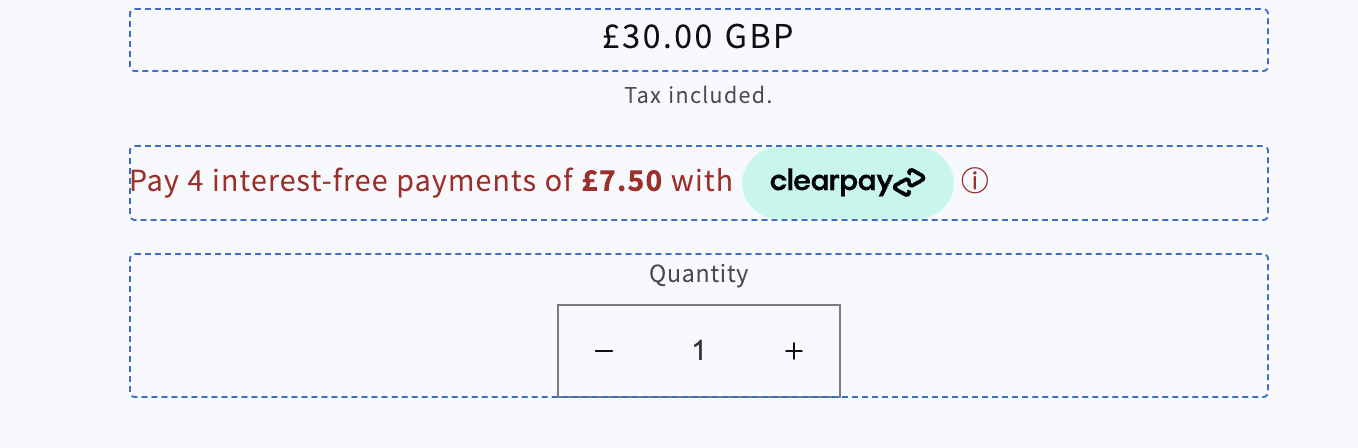
For example, in the picture below the intro text is Pay.

Show/hide “interest-free”
To show or hide the interest-free phrase:
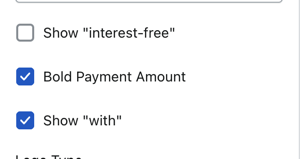
- Enable or disable the Show “interest-free” checkbox. In the intro text example above, the interest free phrase is enabled.

The default value is enabled - so the phrase interest-free appears to your customers. In the picture above, the checkbox is blank, so no interest-free message appears to your customers.
Bold Payment Amount
To show or hide the payment amount in bold:
- Enable or disable the Bold Payment Amount checkbox.
The default value is enabled - the payment amount is in bold. In the interest-free picture above, the checkbox is enabled, so the payment amount appears in bold to your customers.
Show/hide “with”
The word with appears between the price and the Clearpay logo or badge. See the Logo Type below. To show or hide the word with:
- Enable or disable the Show “with” checkbox. In the picture below, the word with is enabled and appears before the Clearpay logo. This is the default setting.

Logo Type
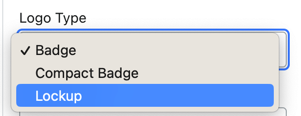
To set the logo type:
- Click the Logo Theme dropdown and select a new logo type.

Logo Theme
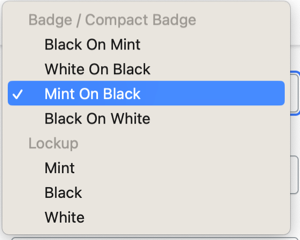
To set the theme of the logo:
- Click the Logo Theme dropdown and select the new logo theme you want.

Modal Link Style
When a customer clicks on the modal link, a pop-up window appears with more information about Clearpay. The default symbol for the modal link is a circled info icon ⓘ.
To change or hide the modal link:
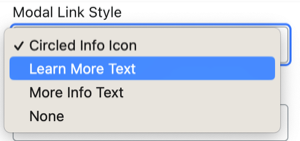
- Click the Modal Link Style dropdown and select the new modal link option.

The modal link choices are:

Modal Theme
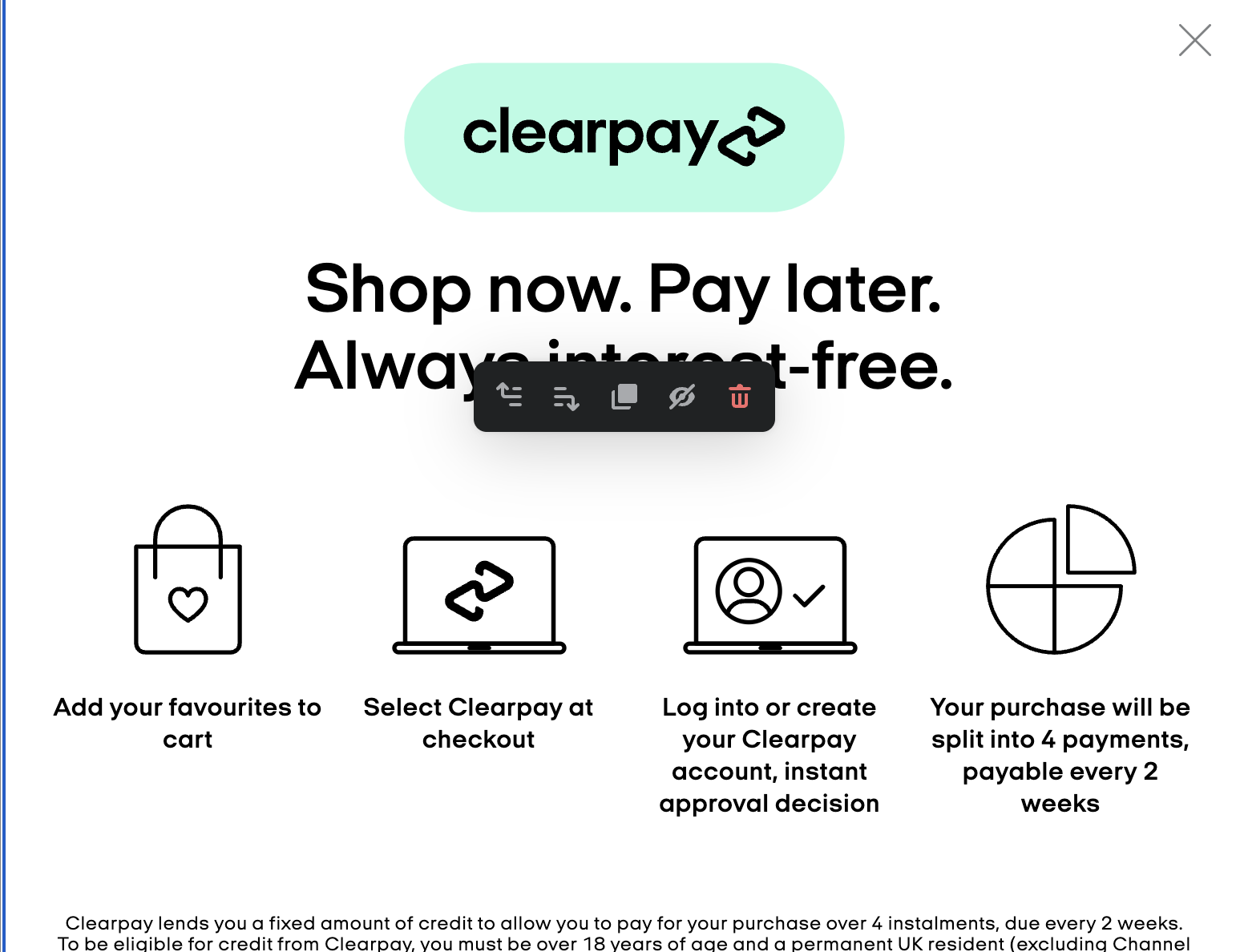
The modal theme is the information the customer sees when they click the modal link. There are two options, a design in mint and and a design in white. To adjust the modal theme:
- Click the Modal Theme dropdown and select a new modal theme option. The example below shows the white option.

Outside Order Limits Messaging
The outside order limits messaging is a message displayed when the product price is outside the limits for Clearpay.
Currently the default for these limits are £1.00 - £1,500.00 for the UK.
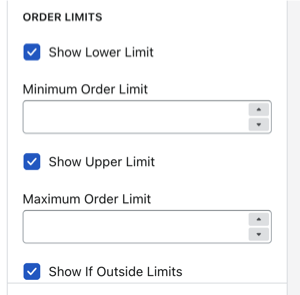
To adjust the outside order limits messaging:
-
Disable the Show Lower Limit checkbox to hide the lower limit.
-
Enter a new amount in Minimum Order Limit to show the outside order limits messaging for products under this limit.
Note
The Minimum Order Limit should match your Clearpay account. Remember this setting only affects the messaging and not whether customers can buy products at the checkout.
-
Disable the Show Upper Limit checkbox to hide the upper limit.
-
Enter a new amount in the Maximum Order Limit to show the upper limit for products over this limit.
Note
The Maximum Order Limit should match your Clearpay account. Remember this setting only affects the messaging and not whether customers can buy products at the checkout.
Disable Show If Outside Limits to hide the outside order limits messaging completely.

Mobile view adjustments
You can set the styling separately for customers on mobile devices. To set the styling for mobile devices, do the following:
-
Click the monitor icon near the Save button.
-
Click the Mobile button that appears.

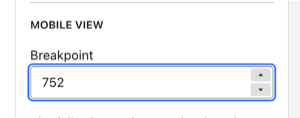
Breakpoint
To adjust the screen width that defines the mobile view:
- In the Breakpoint field, enter a new number in pixels.

Text Alignment
To adjust the text alignment for a mobile view:
- Click the Text Alignment dropdown and select a new alignment option.

Margins
To adjust the margins above and below the messaging on a mobile view:
- Enter a new number, this can be a negative number, into the Margin Top or Margin Bottom fields.

Footer Payment Icon
To place a payment icon on the footer (bottom) of the payment page, see the Footer Payment Icon section in the Shopify FAQ.
Hide Messaging from Some Products
When you have enabled the On-Site Messaging App, you can also hide Clearpay Messaging from certain products. To do this, use the Theme Editor to create a new template. Next you go to the Product section and choose the products that you don’t want associated with messaging. Finally you assign these selected product(s) to the new template and make sure no messaging is applied to that template.
To create the template:
-
Go to the On-Site Messaging App.
-
Open the Theme Editor.
-
Click the Home Page dropdown, and then select Products. See the picture below:

-
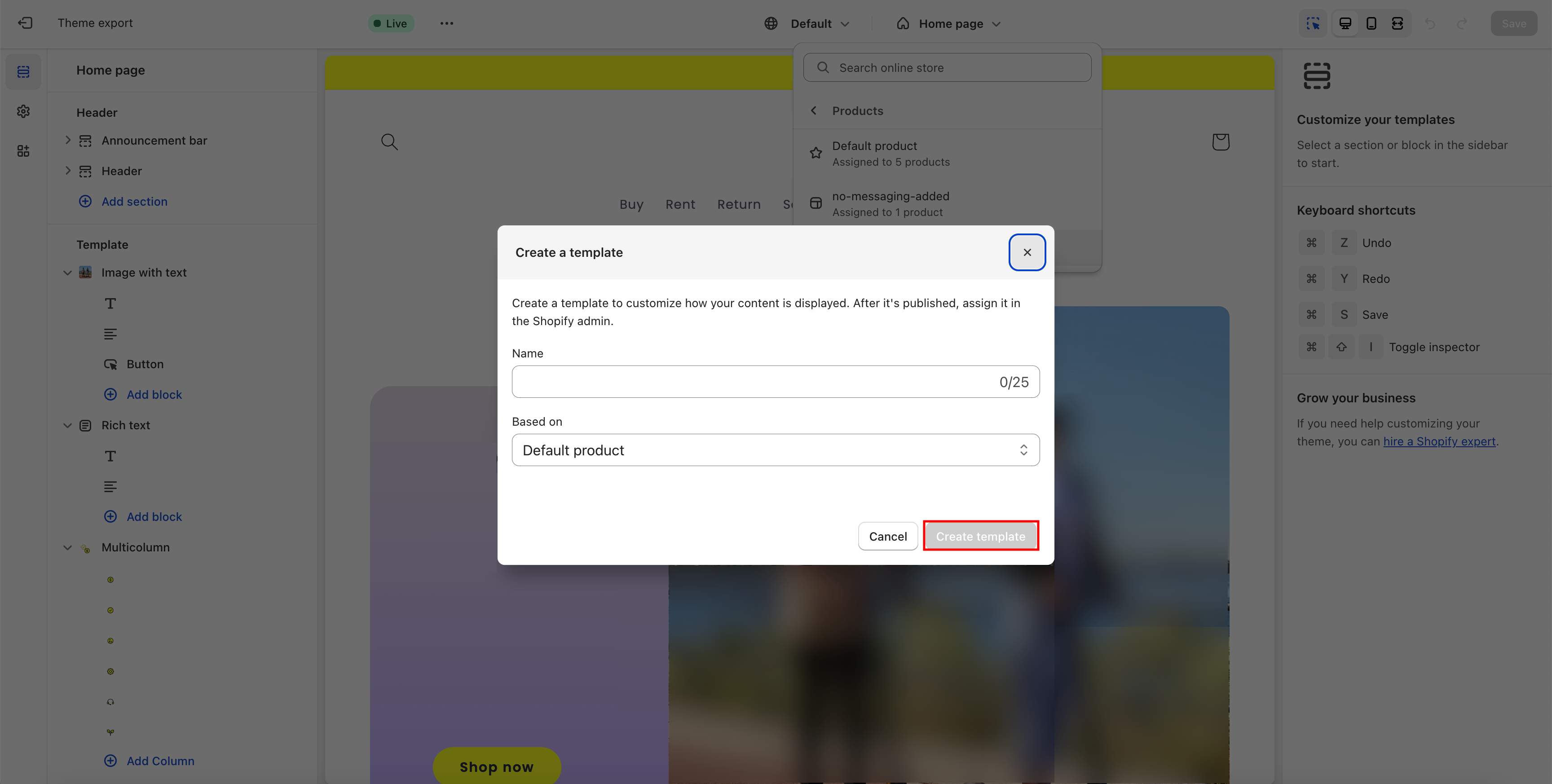
Select Create Template.
-
Enter a name for this new template. See the picture below:

You have now created your template and named it. Your next task is to fill this template with the product, or products, that you don’t want to have Clearpay messaging.
Do the following:
-
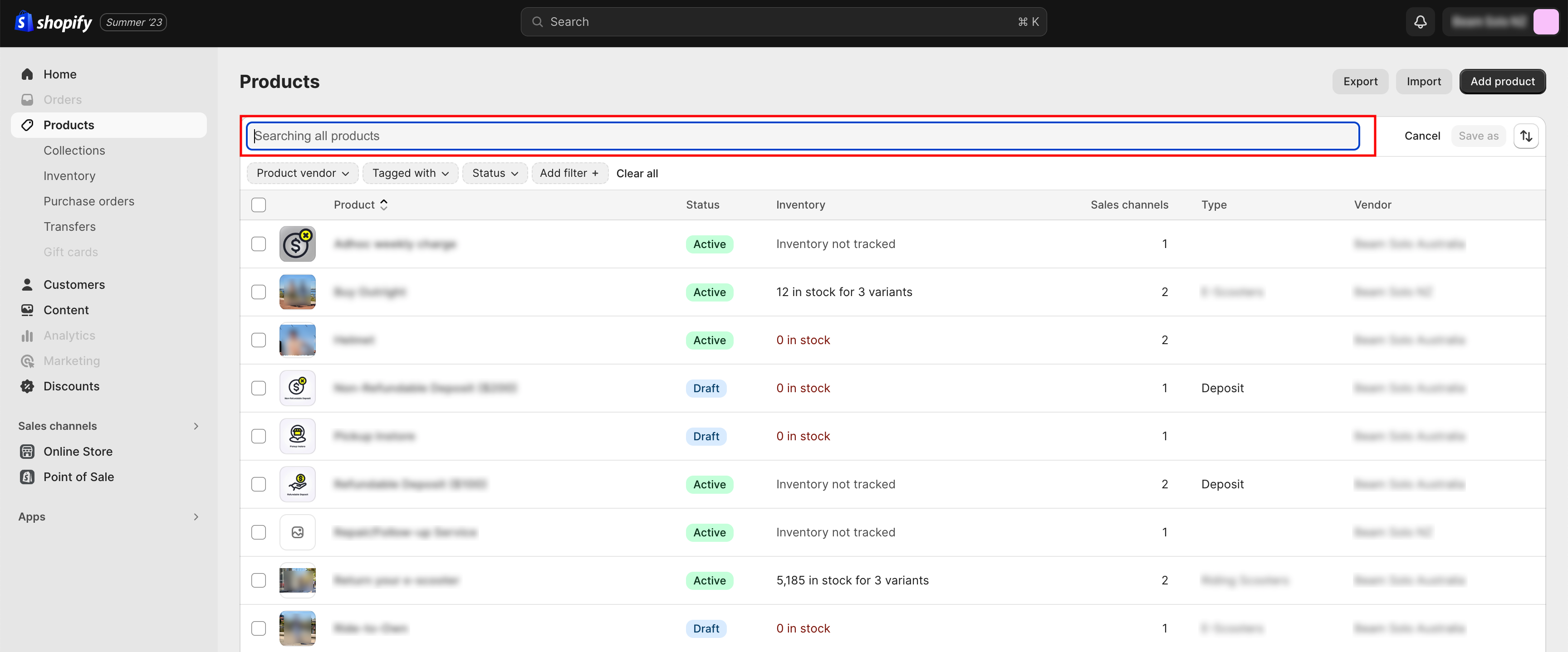
Go to Shopify admin and select Products.
-
Use the Search filter to find the product that you don’t want to associate with Clearpay messaging. You can also find this product from the list of existing products. See the picture below:

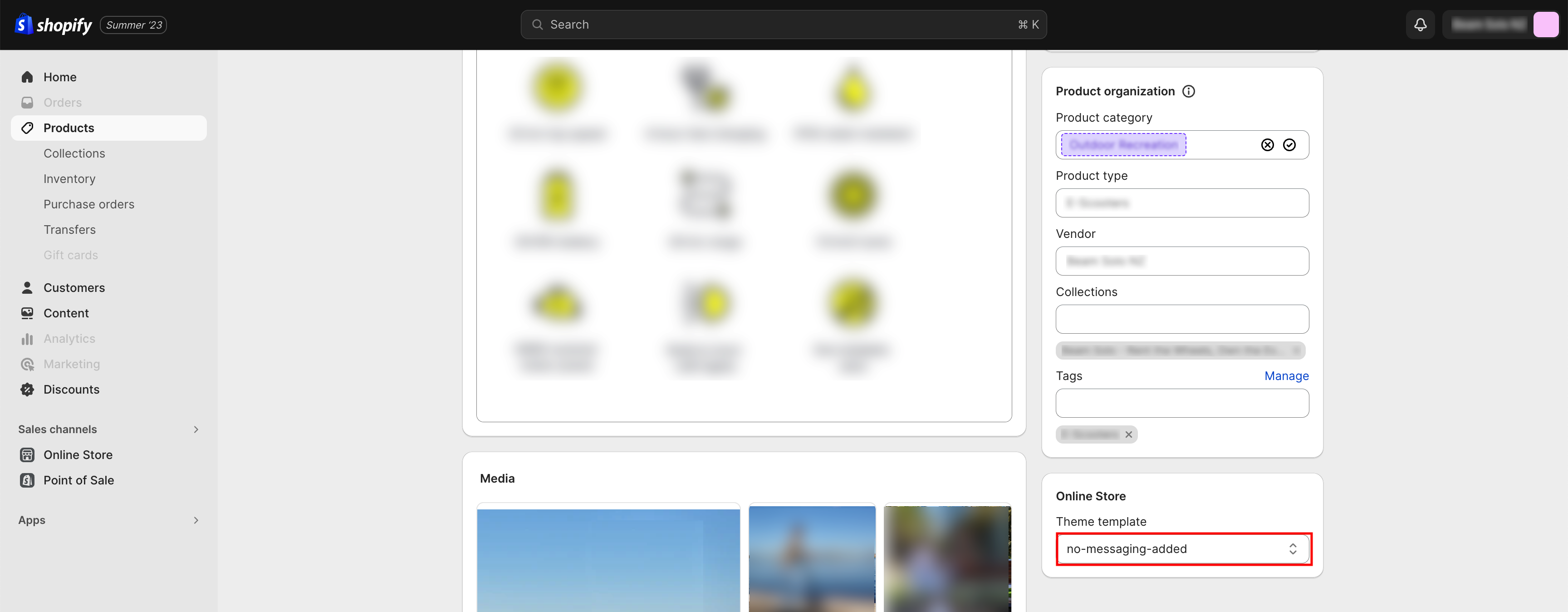
- In the Online store section, open the drop-down menu and select the new theme template you created. Then apply this new template to the product. See picture below:

-
Repeat step 3 for all the products that you don’t want to associate with Clearpay messaging. Click Save when you have finished
-
Go back to On-Site Messaging App and open the Theme Editor.
-
Select the new template, then click Afterpay Messaging and delete it.
The Clearpay messaging for all the products assigned to the template is deleted.