Implementation
How to implement on-site messaging
Messaging Installation
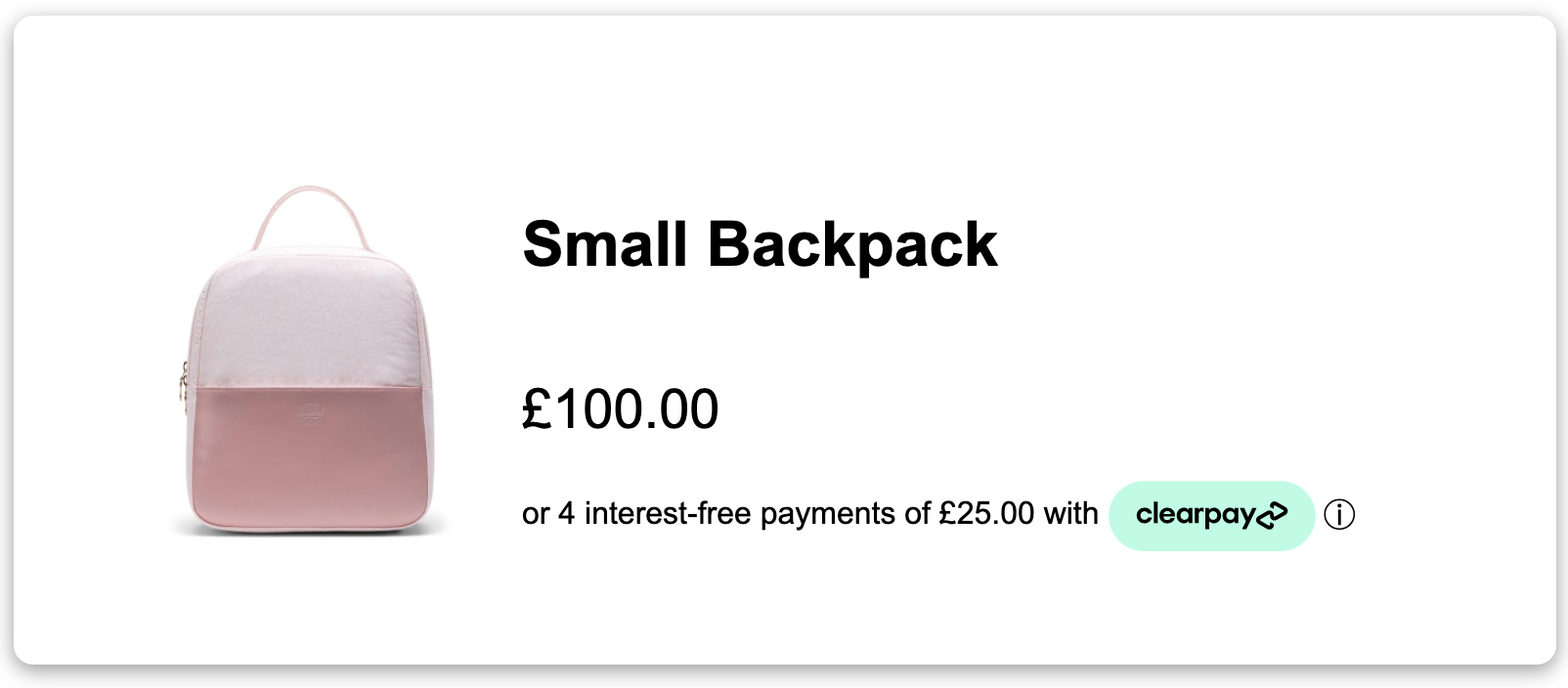
On-site messaging adds the pay-over-time messages to your store’s website. For example, in the picture below the messaging is:
Or 4 interest-free payments of £25.00 with Clearpay ⓘ

Updates to the messaging are automatic, and a specific set of messaging logic is designed for your product offering (for example, Pay in 4). Use our On-Site Messaging Editor in the Business Hub to customize, preview, and manage your messaging.
Requirements
To use this On-site Messaging feature you must:
-
Be an existing Clearpay merchant
-
Have a direct integration with Clearpay
-
Have at least one retail website live and ready for use, although a Sandbox environment is available for testing without a retail website
Note
If you already have Clearpay Messaging through the JavaScript library, we recommend replacing it with On-Site Messaging. See the Migration page for details.
Business Hub environments
On-site Messaging configurations are environment-specific and tied to your production and/or sandbox merchant accounts. See our page on Business Hub Access or speak to your dedicated account manager if you need assistance getting user access to the below Business Hub links:
Sandbox testing
We recommend that you start by configuring On-Site Messaging in the Sandbox Business Hub to review the Clearpay messaging on your development store before you go live in production.
To test, you will need access to the Sandbox Business Hub.
Before deploying to production, ensure:
- Messaging appears correctly on all product pages
- Messaging updates when price changes
- Messaging appears correctly on cart page
- Multiple products in cart show correct total installment amount
- Ineligible products/carts correctly hide messaging
- Messaging is responsive on mobile devices
- All required attributes are properly populated
When you are satisfied with your testing, you’re ready to go to the production Business Hub to configure your messaging. From this portal you can configure Clearpay messaging for the live site.
On-Site Messaging quickstart guide
Configure your On-Site Messaging
Before starting, access either environment’s Business Hub below:
- Sandbox: https://hub.sandbox.clearpay.co.uk/gb (start here)
- Production: https://hub.clearpay.co.uk/gb
Then follow these steps :
-
Once logged in, navigate to the On-site Messaging tab in the sidebar
-
From the On-site messaging tab, go to the Placements sub-page
-
Select the Product or Cart page to customize your messaging from the options available. You can make adjustments to the logo, text size and theme by placement.
-
For advanced configuration options, navigate to the Settings sub-page.
-
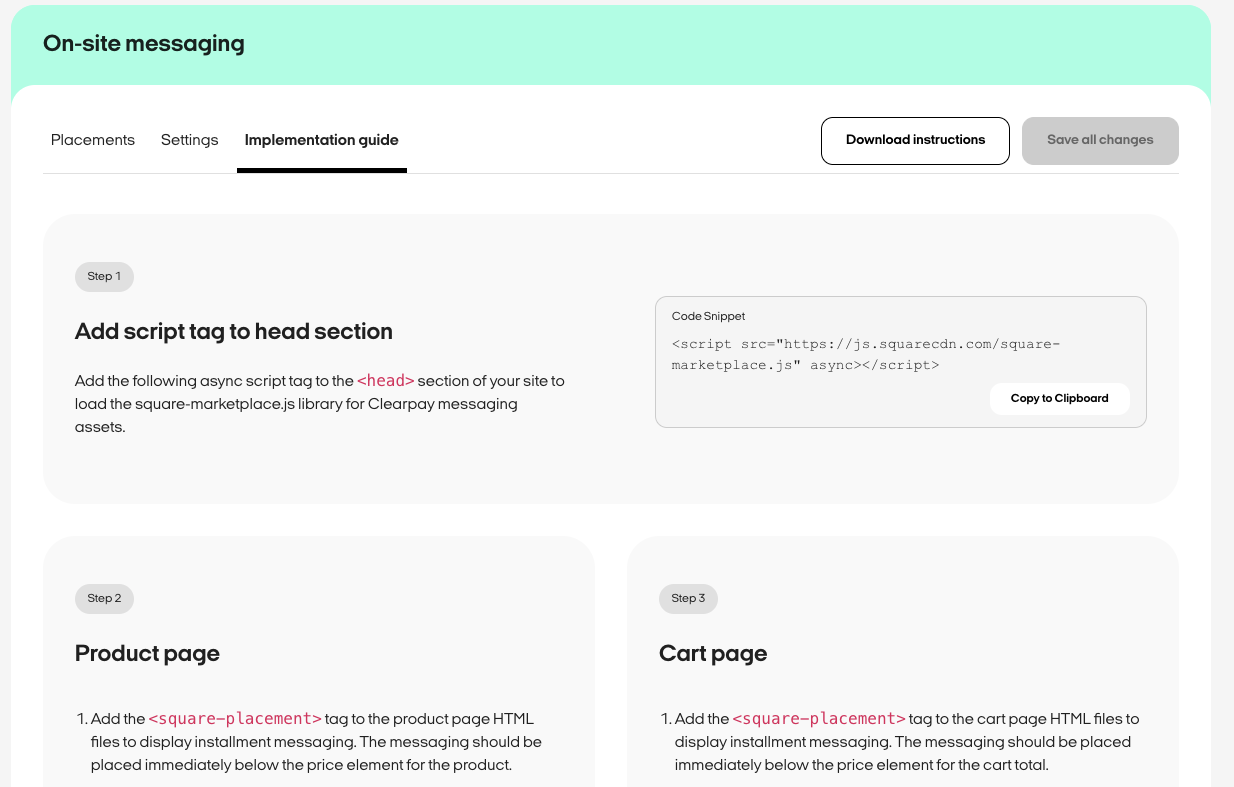
Once your configuration settings are all set, Click the Implementation Guide sub-page and follow the instructions there to add the messaging to your associated environment storefront in three steps.
Example of the production version of the On-site messaging tab:

Add On-Site Messaging to your storefront
To display installment messaging on your storefront, add the respective <square-placement> tag from the Implementation Guide to the product page and cart page files in your codebase. Place the messaging immediately below the price element of the product and the total element of the cart.
Example square placement on product page:
Make sure to correctly configure these dynamic properties for each <square-placement> tag added to your site:
- Set the
data-amountwith the amount that appears on the page to calculate the installments. Keep thedata-mpidanddata-placement-idattributes in place with their current values unchanged. - Set the
data-currencyto the customer’s currency anddata-consumer-localeto the customer’s country. - Set
data-item-skusto any unique product identifier you use, provided as a string. If you have multiple products in the cart, separate them with a comma. - Set
data-item-categoriesas one or more category names for the relevant product. This is provided as a string or for multiple categories, separate them with a comma. - To restrict a product from sale with Clearpay, set the
data-is-eligibleattribute tofalse. To restrict a cart from sale with Clearpay, set thedata-cart-is-eligibleattribute tofalse. This is optional.