Launch Clearpay Info Modal Anywhere
Use JavaScript to enable any on-screen element to open the Clearpay information modal.
This page is a short guide on how to use JavaScript to enable any element to open the Clearpay information modal.
For the customer, it should be a single click operation; click on any on-screen element and the Clearpay information modal opens.
Instructions
Do the following:
-
Open your existing messaging script with an HTML editor.
-
Load
square-marketplace.jsscript in the HTML, see the example below:
- Add
data-afterpay-modal="en_GB"attribute to any element. When a customer clicks that element, it now opens the Clearpay information modal. Here’s an example code snippet that opens when a customer clicks the icon symbol:
Note
In line 3 of the code above above, there is a "=en_GB"at the end of the <span>. If you do not include this "=en_GB"then your info modal is Afterpay branded, which is an error.
Regional Modal Themes
For example:
<strong>[Clearpay Logo] <span data-afterpay-modal="en_GB">ⓘ</span></strong>
Results in a modal suitable for British merchants.
Note
You can find instructions for launching the Info Modal in other regions by going to the Afterpay version of this page .
Optional - Change Info Modal Theme
This is an option for merchants who want to use a white modal theme. Only assign a value to the data-afterpay-modal="en_GB" attribute if you want to use white non-default modal theme.
Warning
If you try to assign an invalid value to the data-afterpay-modal attribute, you will cause an error. For the standard Clearpay modal theme, use the data-afterpay-modal="en_GB" attribute without an assigned value.
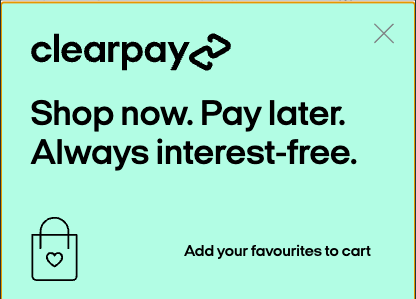
Here is a code example of a default modal theme:
The code example above produces a standard Bondi Mint modal theme:

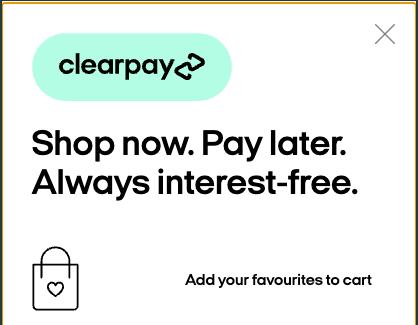
Here is a code example of a white modal theme:
The code example above has extra text in this line that defines the non-default theme:
<strong>[Clearpay Logo] <span data-afterpay-modal="en_GB-theme-white">ⓘ</span></strong>
Remember the default is Bondi Mint modal theme. Instead, the code example above produces a standard white modal theme that is not the default:

If you assign an incorrect value to the data-afterpay-modal= part of the code, an error message appears.