BigCommerce
BigCommerce is a scalable and versatile commerce platform.
Before you begin
Do the following:
- Set the checkout type to Optimised one-page checkout.
- Navigate to: BigCommerce Control Panel > Advanced Settings > Checkout.
- Under Checkout Settings, the Checkout Type must be: Optimised one-page checkout.
Add payment options
Complete the steps below to enable and display Clearpay as a Payment Method:
- Navigate to the BigCommerce Control Panel.
- Navigate to Settings > Payments.
- Under the Online Payment Methods section, click the drop-down arrow.
- Locate Clearpay from the Online Payment Methods list and click the Set up button beside it.
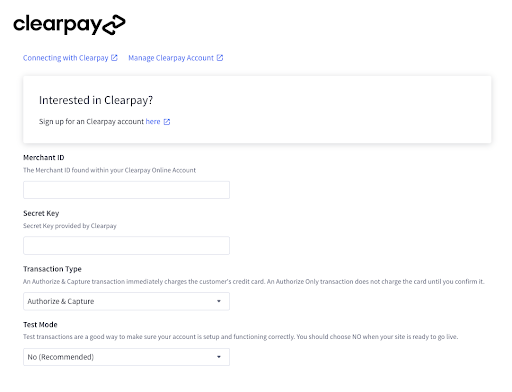
- Enter the Merchant ID provided by Clearpay into the Merchant ID field.
- Enter the Secret Key provided by Clearpay into the Secret Key field.

- Additionally, you can configure the following settings:
- Transaction Type — can be set to Authorise & Capture or Authorise Only. Authorise Only allows you to capture the funds manually. See Manually Capturing Transactions (Authorise Only) to learn more.
- Test Mode — set this to Yes to test checkout flow. Make sure this is set to No when your store goes live.
Note
You need Clearpay Sandbox Credentials to use Test Mode. Please contact your Clearpay Delivery Manager or representative for information.
- Click the Save button.
Add Clearpay messaging
There are two types of theme platform on BigCommerce, Stencils and Blueprints. See Which Theme Platform do I have? if you are unsure which theme platform your store uses.
Follow the instructions below according to which theme platform your store uses.
Back up your current theme files
The instructions below involve editing code. Before you make any changes to theme template files, back up your current theme customisations.
Stencil themes
- Go to Storefront › Script Manager.
- Click Create a Script.
- Set up the following:
- Name of Script: Clearpay Messaging
- Description: Place Clearpay Site Messaging on product and cart pages
- Location on page: Footer
- Select pages where script will be added: Store pages
- Script category: Essential
- Script type: Script
- Load method: Default
- Copy and paste the below script into Script Contents:
No banner?
If the banner doesn’t appear, some HTML elements may be named differently in your theme. Work with your developer to update the script for your theme.
Blueprint themes
- To access your themes template files, navigate to Storefront › Templates Files.
Then find the file Panels/ProductDetails.html. - Copy the script below and paste it into Panels/ProductDetails.html:
Supported Countries
Clearpay is available for BigCommerce merchants with a store address in these countries:
🇬🇧 UK
As Afterpay in these countries:
🇺🇸 United States
🇦🇺 Australia
🇳🇿 New Zealand
🇨🇦 Canada
BigCommerce currently only supports British Pounds (GBP) for Clearpay.
For Afterpay, BigCommerce supports AUD, NZD, USD & CAD.