Shopify FAQ
Configuration and Setup
Why can’t I verify my merchant account in the Business Hub?
You need User or Hub Admin permissions in the Business Hub to verify your merchant account. Make sure you have the right permissions before trying to connect your Business Hub account.
Why can’t I log into the Business Hub?
If you’ve already installed the Clearpay payment app, you’ll be redirected to the Business Hub to verify your merchant account.
If you’re having trouble signing in:
- Use the Forgot my password link to reset your Business Hub password.
- Contact your team’s main internal onboarding contact if you need general user account access created for the Business Hub
If you’re still unable access the Business Hub, contact our Merchant Admin team by using the contact information below:
Email: uk-clearpay-merchant-admin@squareup.com
Please make sure to provide the following information so that we can promptly help you:
- Your full name
- Merchant ID
- Trading/Business name
- Email address
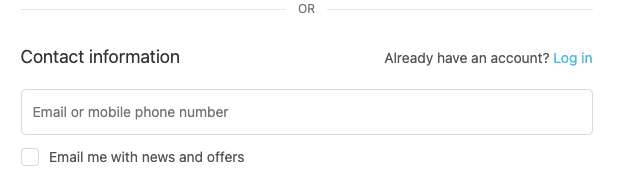
Why am I seeing “Your payment can’t be processed for technical reasons. Please try a different payment method” at checkout?

This can occur when a customer checks out with Clearpay without entering an email address.

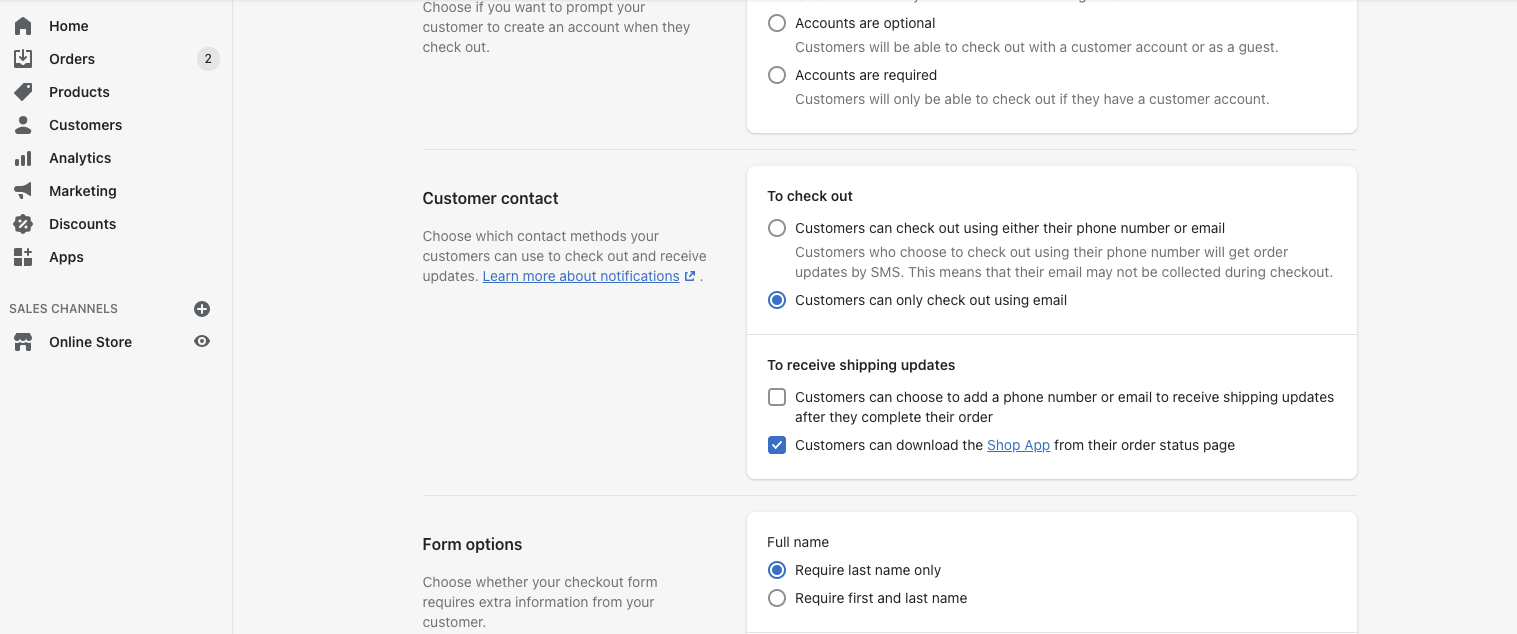
To prevent this from happening you can go to your Shopify Settings and select Customers can only check out using email. See picture below:

Why are Clearpay orders not captured?
See the Shopify manual capture topic.
Why can’t I see Clearpay in my Express Checkout?
Clearpay is currently unavailable on Shopify Express Checkout.
- If you navigate to the Payment Methods you should be able to view Clearpay.
- If Clearpay is not visible on the Payment Methods screen, please contact your Clearpay Delivery Manager.
Shopify Themes
How do I add Clearpay to my theme?
See the instructions on the Manually Add Clearpay Site Messaging to Theme page.
Why did Clearpay disappear from the Shopify product page after changing themes?
To display the Clearpay installment detail on the Shopify product pages, the active store theme is modified. When you change the Shopify theme, a new set of theme/template files is installed. This new set of theme/template files will not include the Clearpay product page display.
Although the product page display will require re-integration, Clearpay remains active as a payment method on the Shopify checkout page.
To re-integrate the Clearpay product page display for the newly installed Shopify theme, please complete the steps outlined in the Clearpay On-Site Messaging App page.
How do I add Clearpay to my payment icons?
To place a payment icon on the footer (bottom) of the payment page, first ensure that you have enabled payment icons in your footer.
Then do the following:
- From your Shopify admin, go to Online Store and select Themes.
- Select the theme you want to edit, then click the … button to open the Actions menu. Click Edit Code.
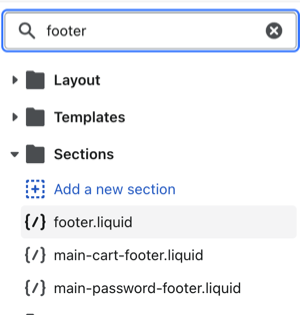
- Open the Sections folder and click footer.liquid. If your theme doesn’t include this file, click theme.liquid in the Layout folder.
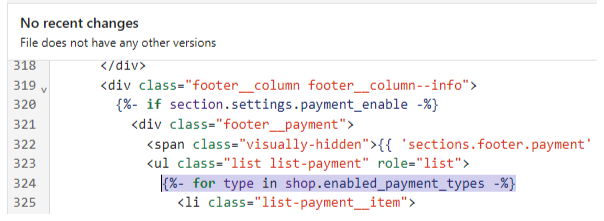
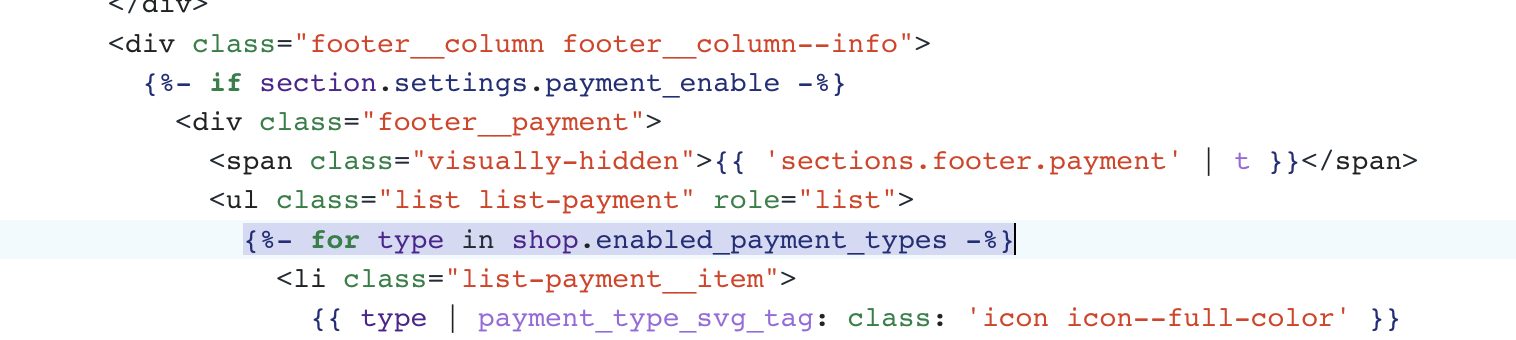
- Find the following code in the file:

- Replace line 324 in the example above with the following two lines of code:
-
Click Save
-
Verify on your live store.
Note
The code examples above are in Liquid, which is Shopify’s own code language.
Footer Payment Icon
To place a payment icon on the footer (bottom) of the payment page, do the following:
-
From your Shopify admin screen, go to Online Store and select Themes.
-
Select the theme you want to edit, click the … button to open the Actions menu, and then click Edit code.
-
Open the Sections folder and click footer.liquid.

If your theme doesn’t include this file, click theme.liquid in the Layout folder.
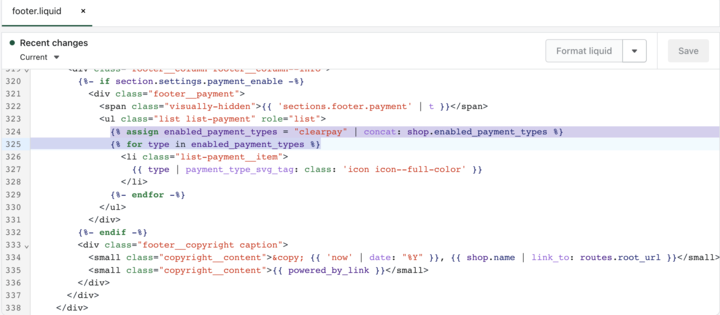
- Find the following code in the file:

- Replace the highlighted line in the example with the following two lines of code:
Once you have made your replacement, the code should look like this:

-
Click Save.
-
Verify on your live store.
Code language
The code examples above are in Liquid, which is Shopify’s own code language.
Clearpay Banner
How do I add a Clearpay banner myself?
If Clearpay messaging is already on your store and you would like to add a customisable Clearpay banner, follow the instructions on the Add a Clearpay Banner to Shopify page.
Orders
Why was the customer returned to the Shopify checkout after trying to place an order with Clearpay?
A common cause for a customer being returned to the Shopify checkout page after trying to place an order with Clearpay is an invalid order amount.
A customer’s Clearpay transaction will not be approved if the order total is:
- Below the merchant minimum order value
- Above the merchant maximum order value
- In a non-supported currency
In any of these cases the customer is returned to the Shopify checkout page.
How can I process a refund?
Clearpay orders can be refunded from Shopify and are automatically sent to Clearpay.
You can learn how to do refunds here.
How do I update my store’s minimum or maximum order value?
Please send an email with your request to:
Why is the amount different between a Shopify order and Clearpay after capture?
This occurs if the cart is modified after the customer is redirected to Clearpay to complete the order.
Note
This issue has been resolved by Shopify’s latest Checkout Extensibility. If you are affected by this issue, it is likely that you still use Shopify’s older checkout platform, called checkout.liquid. According to Shopify, they will have contacted you about migration to the latest Checkout Extensibility platform. As the checkout.liquid platform will deprecate on August 13th 2024, we urge you to use Shopify’s latest checkout platform to avoid possible problems.
Adding or subtracting units of any item to the cart, or even new items, changes the amount. The transaction on the Clearpay side now has a different amount than the amount in the merchant’s Shopify shop.
According to Shopify, payments apps must not do any of the following:
- Use any Shopify APIs other than the Payment Apps API and mandatory webhooks for General Data Protection Regulation (GDPR)
- For more details, see the Prohibited actions section
If the amount is different and the customer has paid less than the order at the Shopify shop, the order status automatically becomes Partially Paid.

Fix the problem
You, the merchant, must make a manual action to fix the problem. Here are some ideas:
-
If the amount paid is less than the final order value, you can ask the customer to submit an extra payment. Ask the customer to use a different payment method to make this payment
-
If the amount paid is more than the final order value, you can make a partial refund to resolve the discrepancy
-
You can cancel the entire order, and refund the customer. Then ask the customer to place their order again, this time with the correct number of items in the cart
Note
If this problem occurs regularly, please inform Shopify.
Messaging
Selectively hide Clearpay Messaging
Shopify sellers manually placing the widget on their Product Detail and Cart pages can selectively hide the Onsite Messaging Widget for certain items.
Tag products you want to exclude (for example, no-clearpay) and insert a brief code snippet into your theme files where the <square-placement> tags are located.
Note
This option is ideal for Shopify merchants who prefer to restrict the usage of Clearpay for specific products, including gift cards.
Product Detail page
Cart page
Onsite Messaging App
How do I get started with Clearpay On-Site Messaging for Shopify?
To use the Clearpay On-Site Messaging app, you must install the app from the Shopify app store. Configure this app according to your preferences. This setup includes customizing the appearance of on-site messages and ensuring the messages integrate with your store’s theme.
How can I manually add Clearpay messaging to my Shopify theme?
You can manually integrate Clearpay messaging into your Shopify theme. This process involves adjusting your theme’s HTML/Liquid files to include Clearpay’s messaging scripts at the desired locations on your product and cart pages. For details see the Manually Add Clearpay Site Messaging to Theme page.
What are the implementation steps for Clearpay On-Site Messaging on Shopify?
There are several key steps to implement:
-
Ensure your store meets the technical requirements
-
Configure the app’s settings in your Shopify admin
-
Test the messaging display on your store to confirm that it functions correctly and reflects the intended customer experience.
For details on all the above steps, see the Clearpay On-Site Messaging App page