Hooks
Product Eligibility
The Clearpay plugin runs a series of checks to determine whether Clearpay should be an available payment option for each individual product. Third-party plugins can exclude Clearpay from products that would otherwise be considered supported. This can be done by attaching to the following filter hook:
clearpay_is_product_supported
Example:
Display on Individual Product Pages
Third-party plugins can also filter the HTML content rendered on individual product pages using the following filter hook:
clearpay_html_on_individual_product_pages
*Note: This is intended for altering the HTML based on custom, varying criteria.
For setting the default HTML, use the admin interface under:
“WooCommerce > Settings > Checkout > Clearpay”.
For hiding the HTML for a subset of products, consider using the following filter hook: clearpay_is_product_supported
Example:
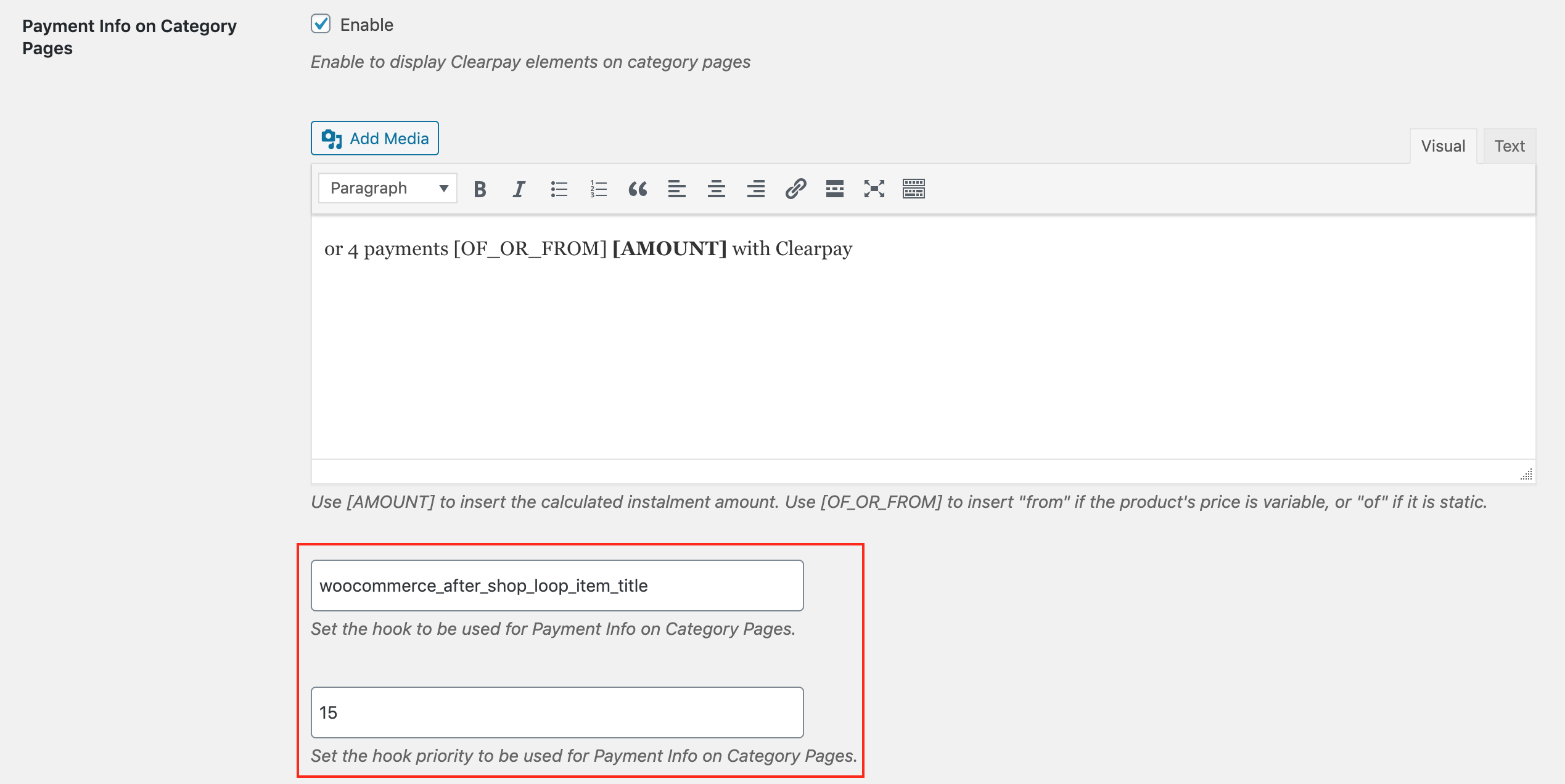
Display on Category Pages and Search Results
To filter the HTML content rendered on category pages and search results, use the following filter hook:
clearpay_html_on_product_thumbnails
*Note: This is intended for altering the HTML based on custom, varying criteria.
For setting the default HTML, use the admin interface under:
“WooCommerce > Settings > Checkout > Clearpay”.
For hiding the HTML for a subset of products, consider using the following filter hook: clearpay_is_product_supported
Display on the Cart Page
To filter the HTML content rendered on the cart page, use the following filter hook: clearpay_html_on_cart_page
Display at the Checkout
To filter the HTML content rendered at the checkout, use the following filter hook: clearpay_html_at_checkout
Customising Hooks & Priorities
As discussed in the section entitled ‘Theme Support’ above, various WooCommerce hooks are assumed to be implemented by the active WordPress theme. Clearpay methods can be detached from their default hooks and reattached to different hooks, or to the same hooks with different priorities.
Example 1 - Increase the priority of display on category pages:
Since version 2.1.0, hooks and priorities can be customised from within the plugin settings page.