Clearpay Product Page Display
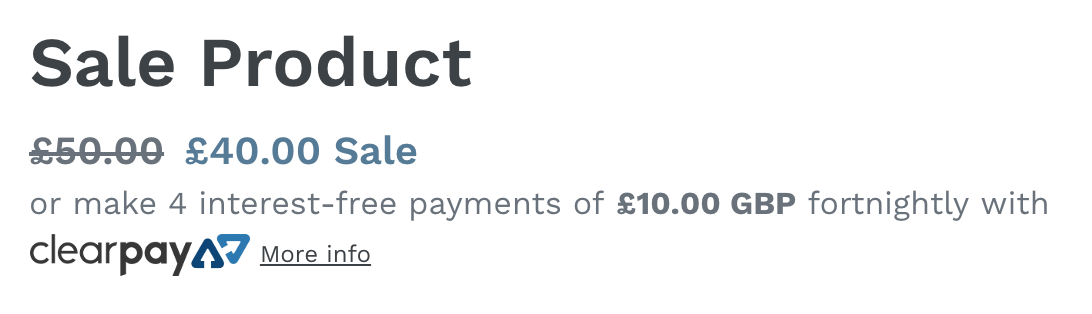
The Clearpay logo and instalment amounts will appear on the Shopify Product Pages. Note: The display may differ depending on site-specific theme and layout.
Configuration
Completing the below steps will position the Clearpay visual assets on the Product and Cart pages of your Shopify website.
- Click the ‘Copy to Clipboard’ button below.
- Navigate to Shopify Admin.
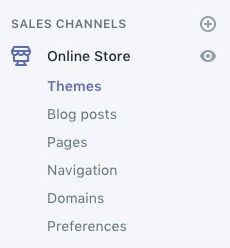
- Navigate to Sales Channels > Online Store > Themes.

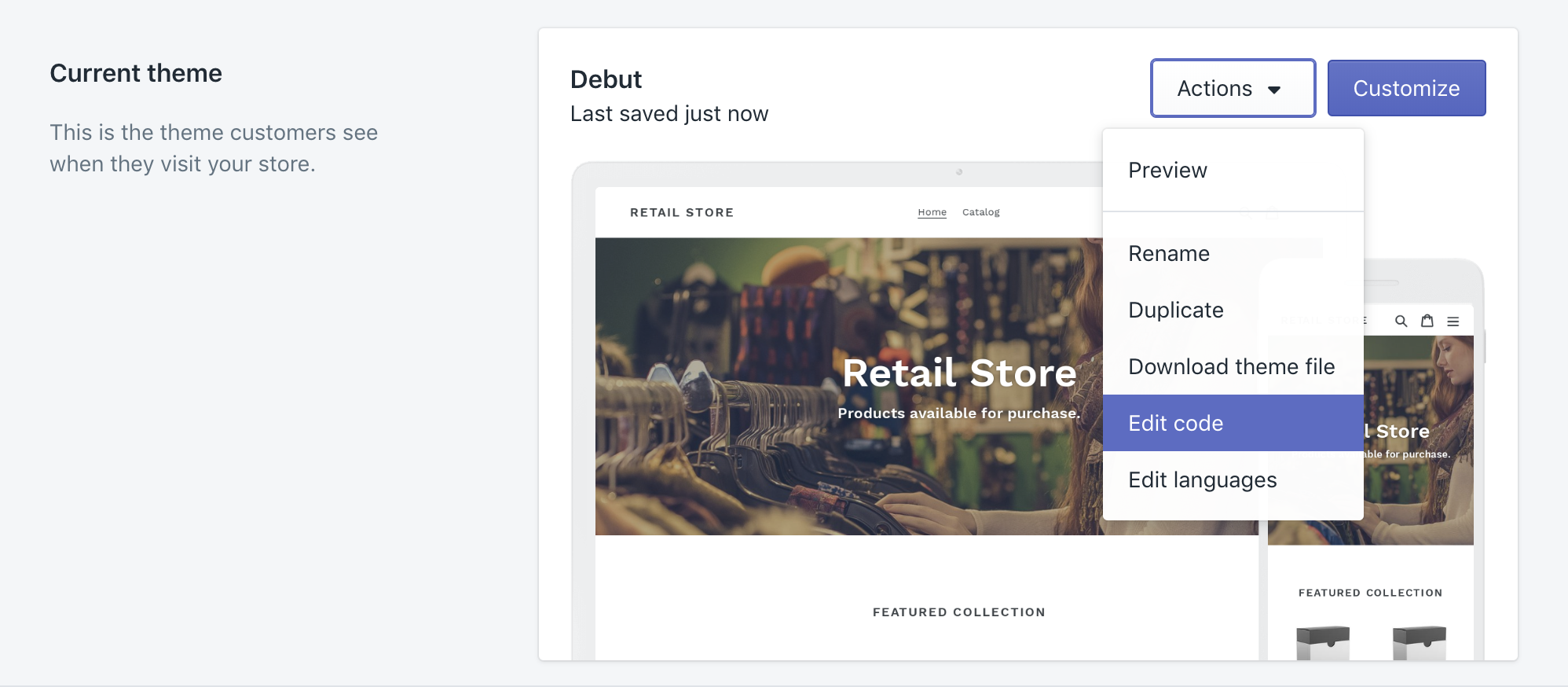
- Navigate to Actions > Edit Code.

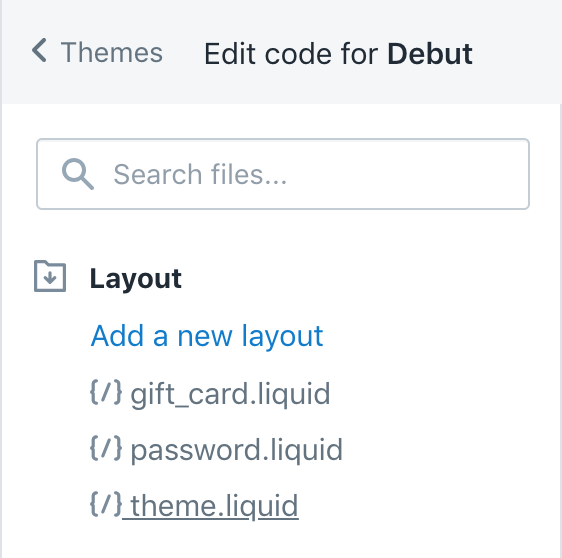
- Under the ‘Layout’ folder, click on ‘theme.liquid’.

- Scroll to the bottom of the ‘theme.liquid’ file, and click to place the cursor at the end.

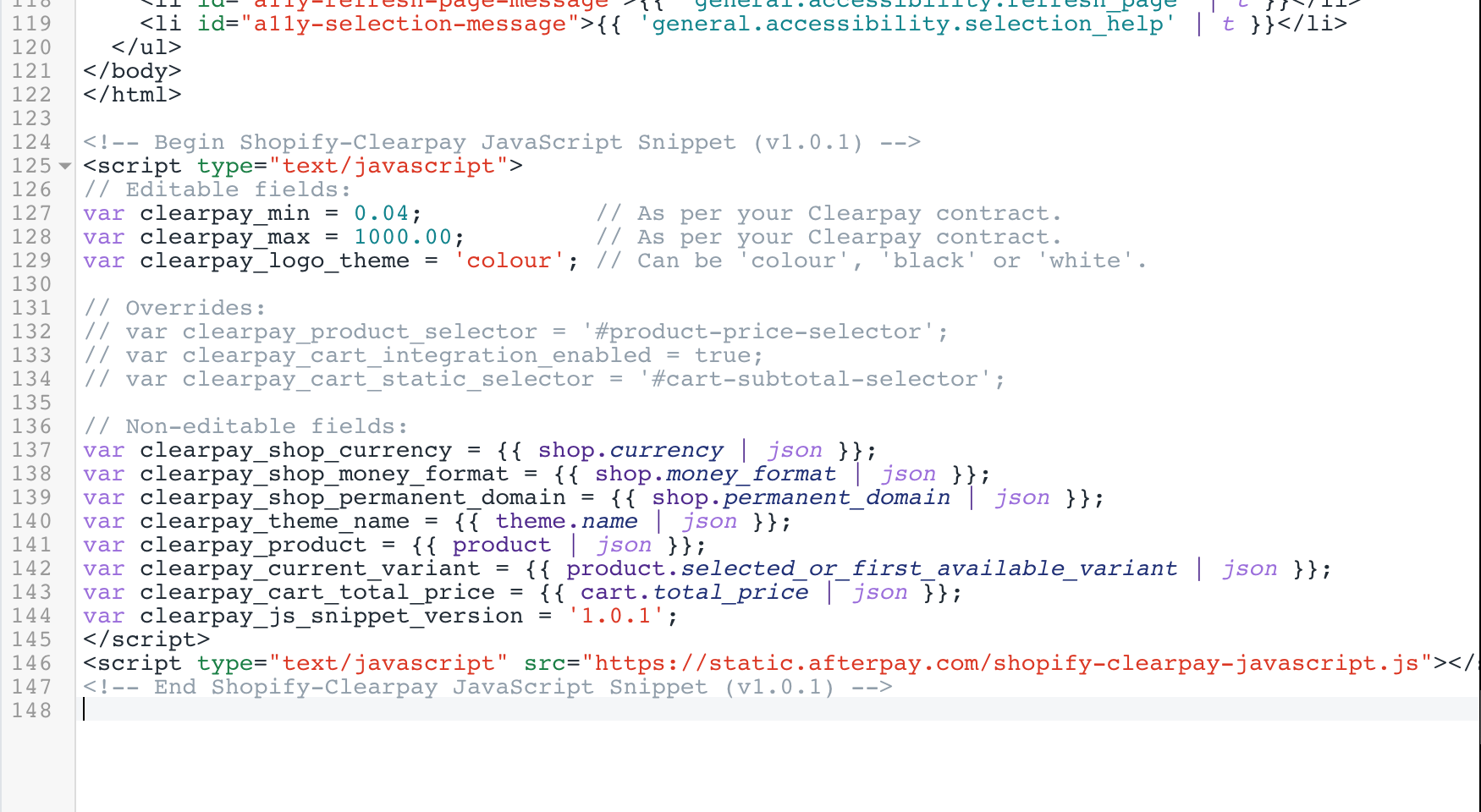
- Paste the copied text (Step 1), at the bottom of the ‘theme.liquid’ file.

-
Click Save.
-
Navigate to the website and review the product page for Clearpay assets.
Example below